近年來,有很多很好的字體設計書籍出版,也有內容豐富的中文字體設計的blog,漸漸地普及到社會大眾也對字體開始關注,字體是設計重要的元素也是不可或缺的元素之一,但以英文為國際語言的情勢下,在台灣時常會為了要「國際化」而遇到中英文混合的排版難題。在此分享一些有別於西方的編排設計概念,以視覺為主,把字拆解到微小的單位,由小到大的相對應的方式,試著分析歐文與漢文在基本結構上的不同,或許可以利用這些不同,來解決一些設計上的問題。
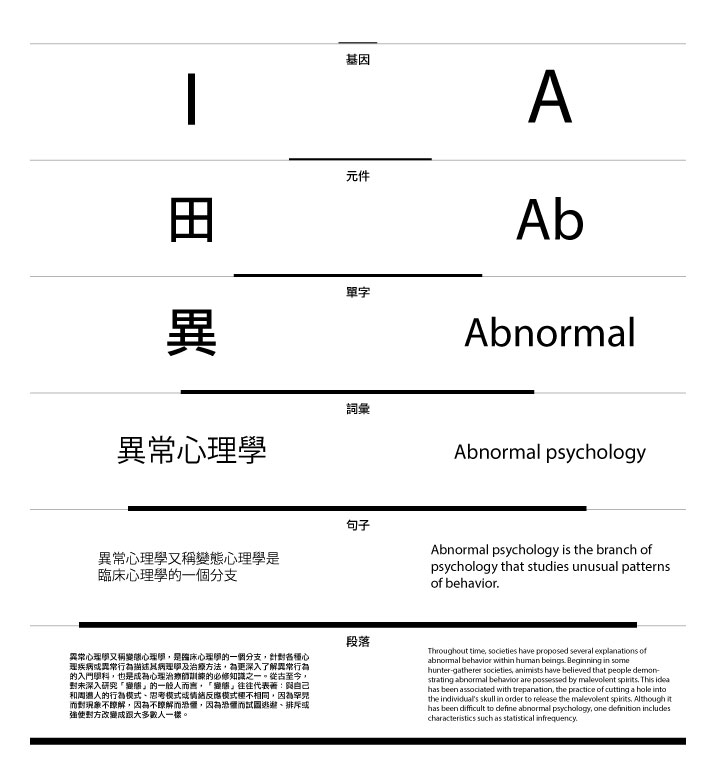
基因
「文字基因」,是文字裡面可以重複的最小元素,歐文是字母,而中文則可以細分到筆劃(無意義)到部首(微意義),但並不是每個字都可以用部首去組合出來(好是女與子的組合,女與子都是部首,但像是「飛」、「龜」基本上整個字都是部首了),而且很多部首有不同的寫法(是的下面是「正」),因此在中文方面選擇了用「筆畫」當作是基因。
- 歐文
- 字母:
歐文字是用少量的字母(graph)結合出來(舉例來說,英文大小寫字母26×2 = 52個,標點符號不算)

- 空間:
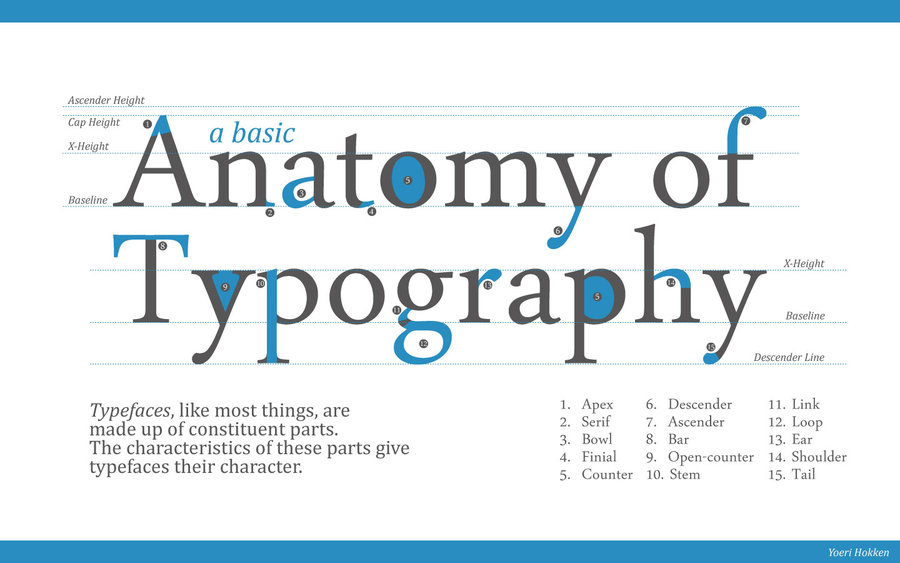
每一個字體的字母視覺空間相近,主要根據 Cap Height, X-Height, Baseline, Descender Line 四條線為基準架構,主要筆畫重心在 X-Height與Baseline 之間。

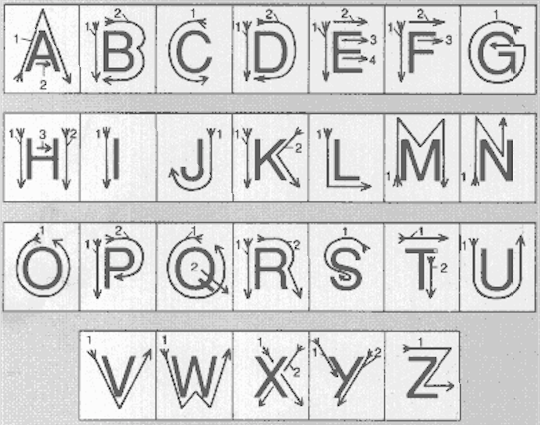
image from (http://typostrate.com/inspirations/typography-specials/the-anatomy-of-type/) 歐文字母不同於中文字,具有很多圓弧的筆畫,因此書寫方式接近繪圖,筆畫從左至右,可以從下到上,尤其是圓弧會有從下往上的部分
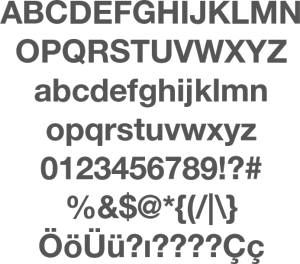
歐文字母沒的標準寫法:

但是並沒有硬性規定,尤其是在數位時代:

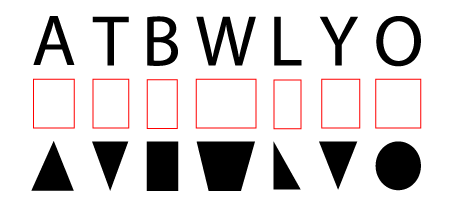
字母筆畫幾乎四面八方 英文大寫(Caps),很多字母都接近基本形狀(圓形、三角形、梯形等等)

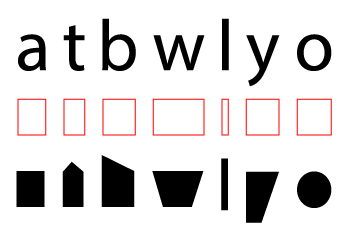
小寫字母的弧形/封閉圓型(Bowl, Counter) 較多,在 X-Height 佔滿比較多空間:
相較於中文,字母有很多弧形的部分:
大小字母具有弧形的有BCDGJOPQRSU(11個)
小寫字母具有弧形的有abcdefghjmnopqrstu(18個)
小寫字母的弧形出現比大寫多小寫字母a,t…相較於大寫A接近三角形,T則是倒三角,不像大寫W斜角空間大,小寫w造成比較小的空白,小寫字母與字母的間距方面,比大寫字母相鄰少了負空間的可能(後面⊕會提及)

- 字母:
- 中文
- 筆畫
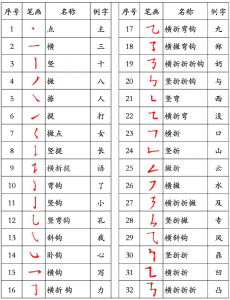
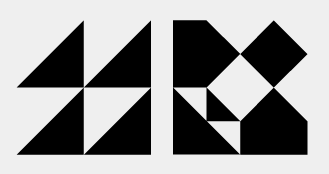
相對於英文的字母,中文字的基本單位應該是筆劃,所有的字都是由這32種筆畫所組成:

- 空間:
這些筆畫的長寬高,所佔的空間差距很大(像是「、」與「丿」),大小隨著不同的字變化(像是「小」的點(、)比主上面的點(、)

大筆畫都是線條,書寫方式則是由左而右,由上而下,所有不符合這些方向的,都以快速的寫法完成(像是鉤、提,延伸閱讀_書法自由落體)
中文往右往下,向上多快速線條 

利用歐文的空間感來配置漢文的筆畫元素_田中一光作品 .jpg)
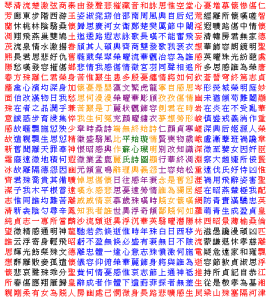
解構心經(葉國淞)
- 筆畫
元件(部首/字根)
無論是中文的部首或是歐文的字根,都並不是每一個字都可以套用,本文以視覺討論為主,以下統稱「元件」
上述筆畫基因在歷史上發生晚於象形的部首,在甲骨文及篆體都還沒有上述的筆畫元素誕生,但此篇以視覺為主,因此把部首歸納在「元件」範疇。
- 歐文:
- 中文:由筆畫基因,可以組成部首,再由不同的元件組成文字像是
「早」是「日」與「十」的組合(六書),中文從這些元件開始有了形狀輪廓。
絲路_利用元件輪廓的設計(曉創意)
單字
單字是由文字基因組合而成的一個基本單元,具有機能上的意義
- 歐文
- 構成方向:
歐文單由字母左至右拼成,一般不會有直列從上往下拼字 - 空間配置:
- 基因與基因之間(字母與字母)
每一個單字或不同單字裡面重複字母大小恆定,每一個字母的形狀不同,因此在歐文單字組成中,字母與字母之間的距離(kerning)也講求閱讀視覺上的濃密勻稱為基準,所有字母之間的距離都分別調整。(除了一種每個字母都接近方形的 monospaced font 除外)

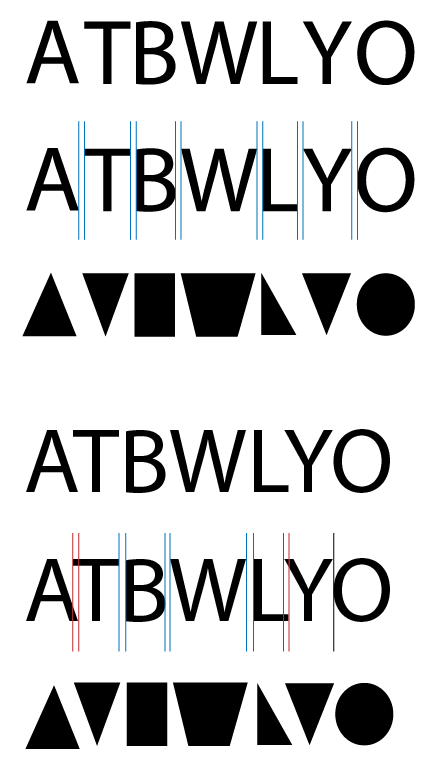
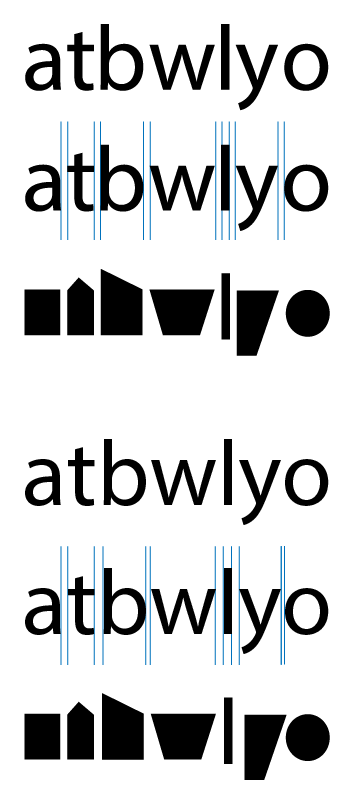
上圖的字母以佔據方塊等間隙排列 ⇒ 看起來A與T、L與Y空隙好像比較大
下圖則根據形狀彌補負空間(紅色部分字母間距為負質)⇒ 看起來協調均衡 (遊戲)
⊕小寫字母有填滿 X-Height的現象,因此單字看起來在 X-Height 與 Baseline 之間穩固,小寫字母在負空間的彌補上,顯得比較微小(可能因此有這個說法:A man who would letterspace lower case would steal sheep, Frederic Goudy)

上圖的字母以佔據方塊等間隙排列 ⇒ 看起來b與w、y與o空隙好像比較大
下圖則根據形狀彌補負空間⇒ 看起來協調均衡 - 整體單字空間
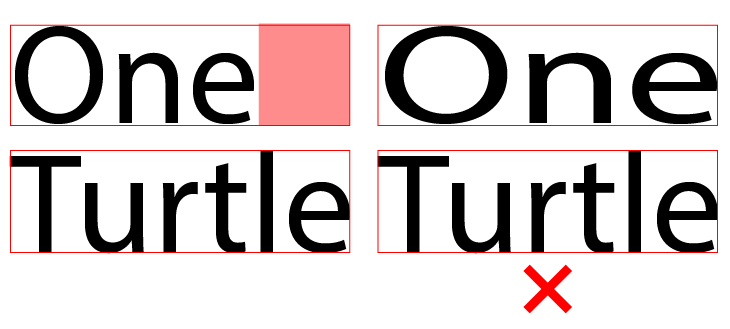
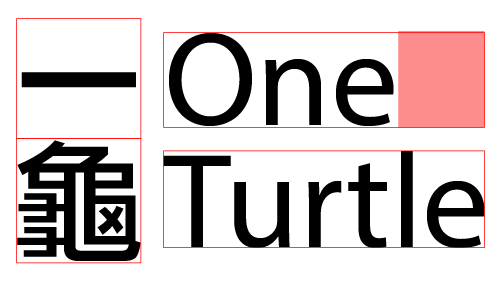
像是「一」這個字 ONE,比「龜」這個字 TURTLE 短 英文字母有大小寫,原因應該是方便閱讀,中文一般沒有(除非講到某些正楷異體字像是「一」與「壹」)。

由於必須保持視覺的濃密度,因此歐文單字的字母間距會有不同,每一個單字的長度也不會一樣。
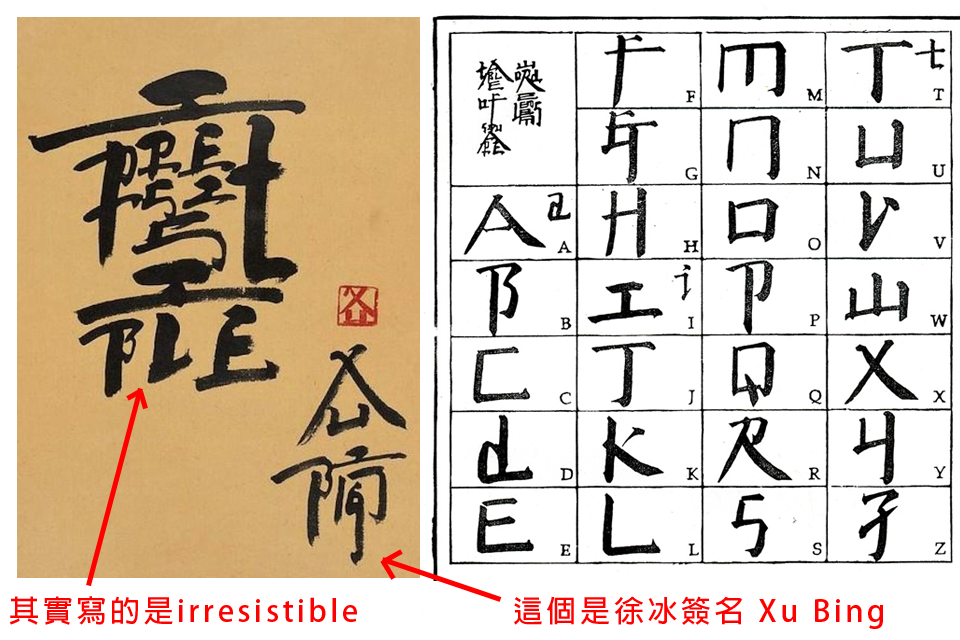
藝術家徐冰作品_天書,把英文單字放在同一個空間中,並用中文字的組成方式
- 基因與基因之間(字母與字母)
- 構成方向:
- 中文
- 構成方向
中文單字是由筆畫組成的小象形元件(有些是部首)結合而成,組合方式可以有左右,上下,外包內等。

- 空間配置
- 基因與基因之間(元件與元件)
字的所有組成元件都會被放到同樣大小的空間裡,而且每一個元件大小因字而異
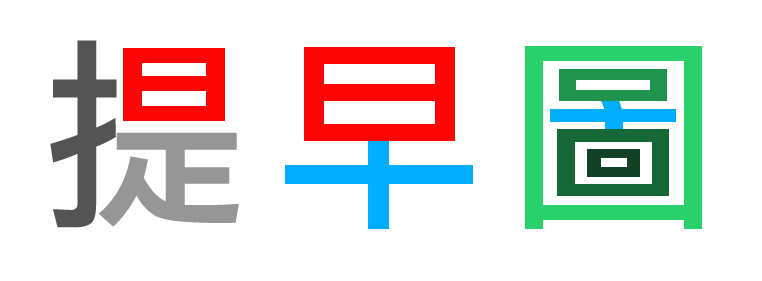
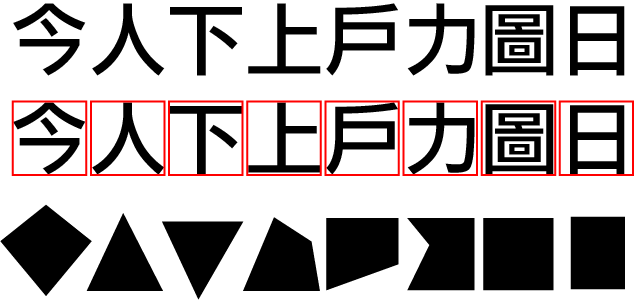
如上圖「提早圖」三字:
同元件「日」(紅色)及「十」(藍色)在不同的字,大小及長寬都不同
「圖」的「口」(綠色),在同一字理面大小長寬比例也不同再舉一例:

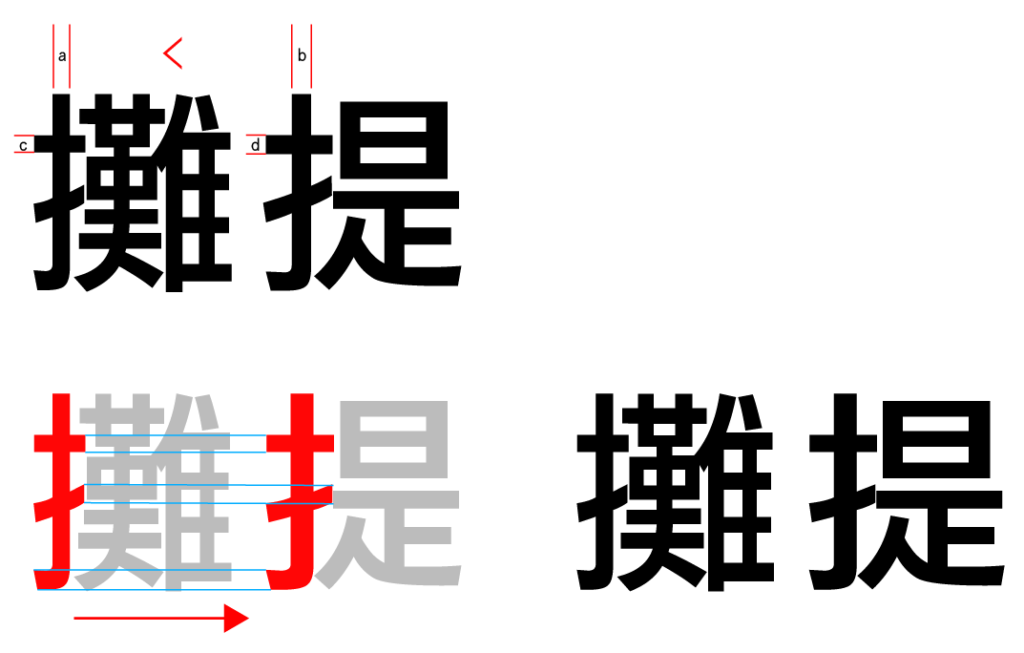
以「攤提」來看,上圖兩個「扌」高度相同但粗細 a<b,c<d,因此並不是像下圖直接把「攤」的「扌」橫向擴大放到「提」,下圖的提看起來「扌」豎筆畫特別租。

(因為元件的大小不像英文單字恆定,因此中文字無法做拼字磁鐵)中文字型設計,著重於一個單字內,元件與元件間,筆畫的均衡感,「中宮」的配置,會是設計中文字的時候一個很重要的架構:
中宮配置是設計中文體的準則,「中宮」就是九宮格裡面正中間的那一格,在書法字裡,通常中宮緊實,筆畫從中間向外發散,中宮配置比較抽象,不像英文的四線,字母可以對齊,但一套字型,字與字之間要能一致,就必須保持一貫的中宮配置,否則字與字之間感覺會不協調。
左圖:由上至下,中宮逐漸地鬆開 (image from justfont.com)
中文字與字之間的沒有顧慮到濃密差距。

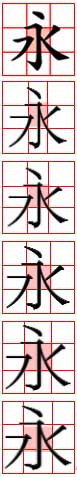
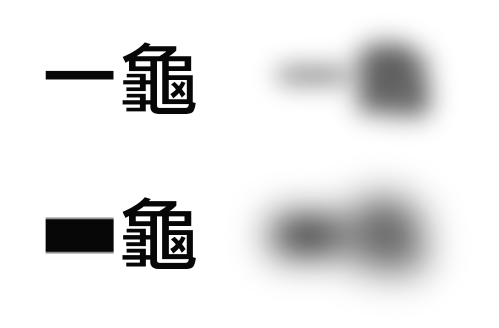
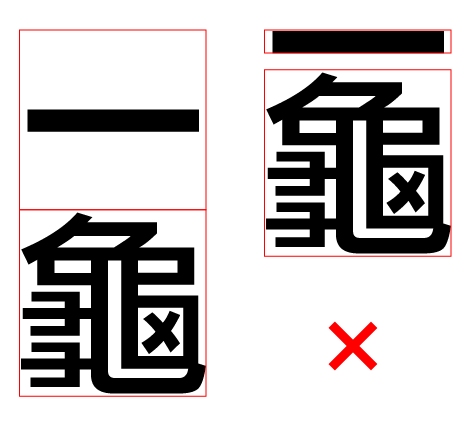
上圖,一龜二字所有的筆畫在視覺上控制一致,但兩個字之間的濃密程度相差很大。(用模糊的方法來看濃密度)
下圖,一龜二字的筆畫粗細不同,把一加粗,讓兩個字的濃密度均衡。(但這不是常見的方式…)
justfont 中文字骨架 - 整體單字空間
相異於英文字母根據字母數量向右延伸,中文字不管筆畫多少都佈局在同樣的方塊裡,但因為字的筆畫不同,因此單字輪廓不會是方形,也會有其他的形狀。

筆畫少的字要跟筆劃多的字能協調,因此筆劃少的字線條有些字型會設計的比較粗(如下圖一龜的一,線條比較粗)

- 基因與基因之間(元件與元件)
- 構成方向
詞彙
詞彙方面,探討數個字之間的關係
- 歐文詞
- 中文詞
- 構成方向
一個單字裡所有元件沒有一定的方向佈局在同樣大小的空間,因此中文可以從左至右,從右至左,從上而下,三個方向閱讀。
配合傳統直向閱讀是從上到下,換行從由至左,由右至左的中文字排列,會出現在匾額、標題等等,通常字數不會太多。
但受限於英文從左至右的原因,在有出現網址或是 email 的狀況下,中文必須要配合英文從左到右,加上軟體及瀏覽器等等的限制,從左至右成為了中文閱讀方式的主流。
補充閱讀(三方通話)
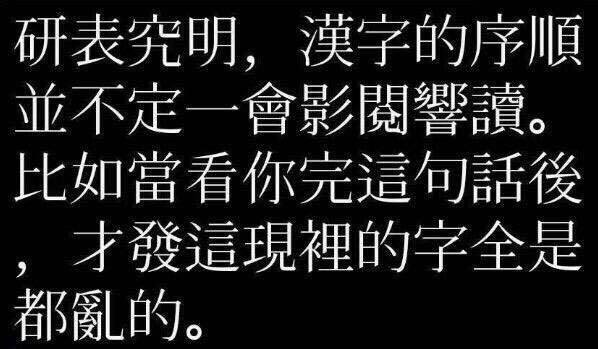
有人把一個句子理面的詞彙顛倒,可能由於中文字的元件與詞彙組合方式,很多人居然都還可以閱讀。

- 空間配置
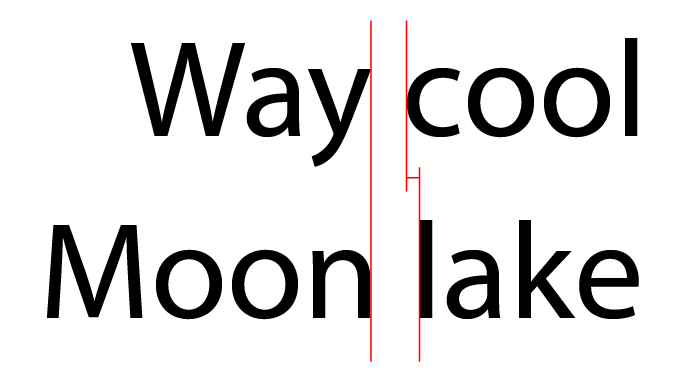
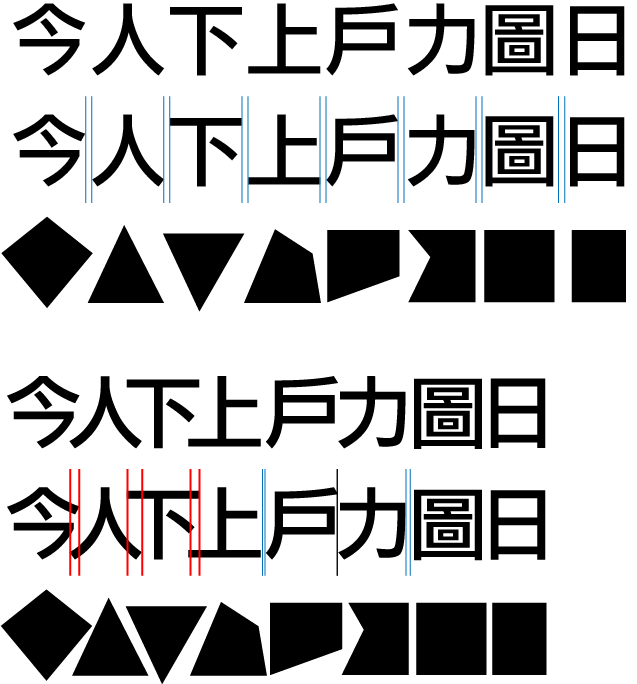
每個字的組成元素的數量都不同,但是所佔的空間都一樣大,並沒有根據字的形狀去改變字與字之間的間距。

上圖是一般中軟體的排法,每個字的間距都是同樣的,並沒有因為字的輪廓形狀而改變,明顯感覺到人與下中間的空隙比較大,字與字之間的負空間不太勻稱。
下圖是用類似英文字距的調整,「人」與「下」靠比較近,就方格來說已經重疊,如此字與字的關係疏密程度比較均勻,但中文字數實在太多,要能制定字與字之間的排列組合的間隙,是一個艱鉅的任務。
- 構成方向
句子
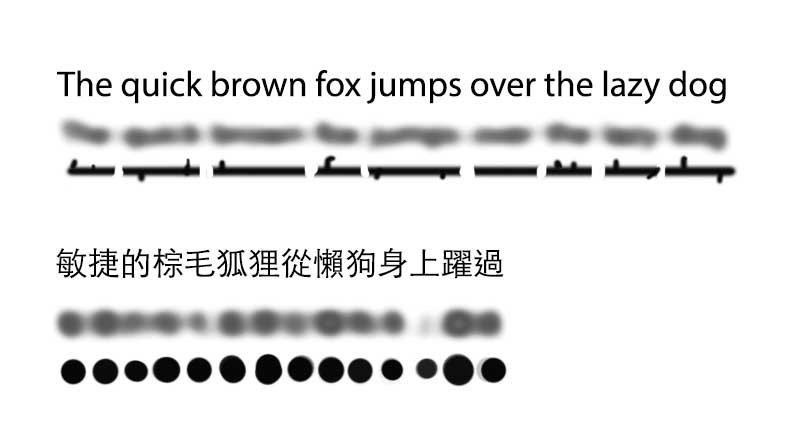
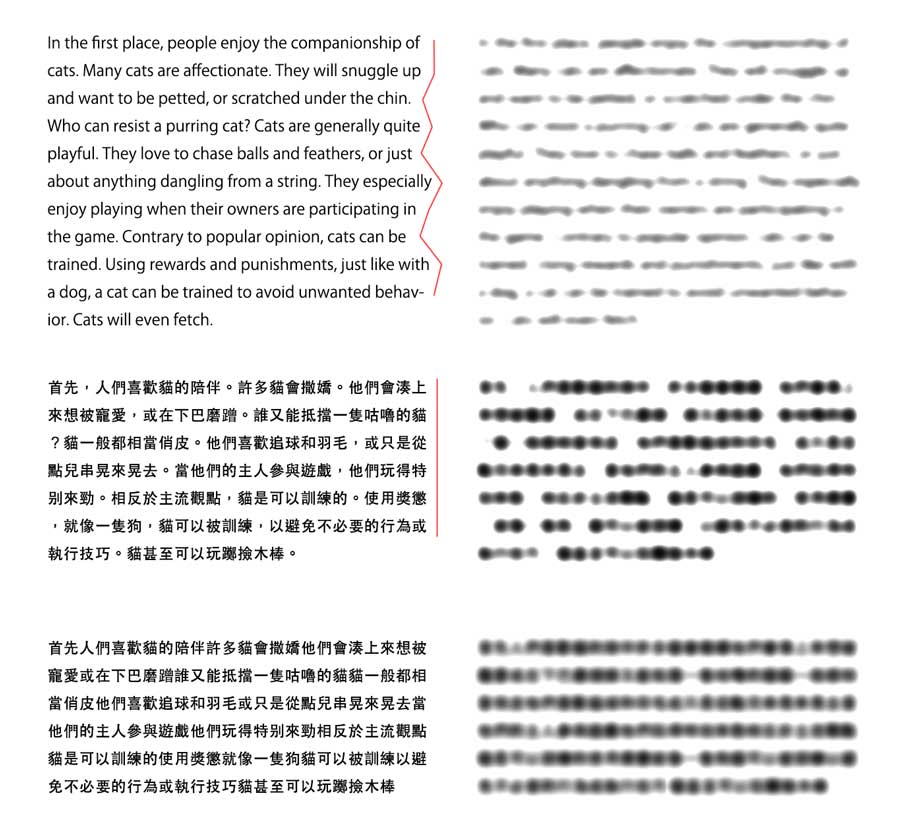
- 歐文單字長短不一,濃度勻稱的長條型單字組成,模糊來看的話,會像是長短(頻率)不一濃度勻稱的虛線。
- 中文單字則大小一樣,濃度不均勻,模糊來看的話,會像是長度(頻率)一致,大小濃度不勻稱的點。
視覺上,中文與歐文在勻稱度與長短線條,剛好是相反的狀態
段落
- 歐文單字的長短不一,造成斷行的時候整個段落的右邊無法平整,同時也因為單字不像中文一樣所有元素都放在同一個空間裡,因此同樣意義的段落通常英文會比較長。(但不代表中文比較快,中文只是把筆劃都擠在同樣大小的空間裡而已)
- 中文本來是沒有標點符號的,所以在模糊情形下,拿掉標點符號應該會比較工整,但其實不然,因為中文字的濃密度不均,像是「一」,幾乎都像標點符號一樣的淡。
中文段落若是邊緣要平整,標點符號就必須也要佔一個全形的空間,全形空間的標點符號,在空間上比較淡,也具有分斷句子的視覺機能。
比照中文與歐文字,從最原始的字母與筆畫結構就已經不同,字的濃密度與長度,整個段落樣式及視覺感受也不一致,西方 typography design 著重的很多步驟及要點,是無法套用在中文字設計上的,因此藉由歐文的排版原理拿來排中文,並不適合。